
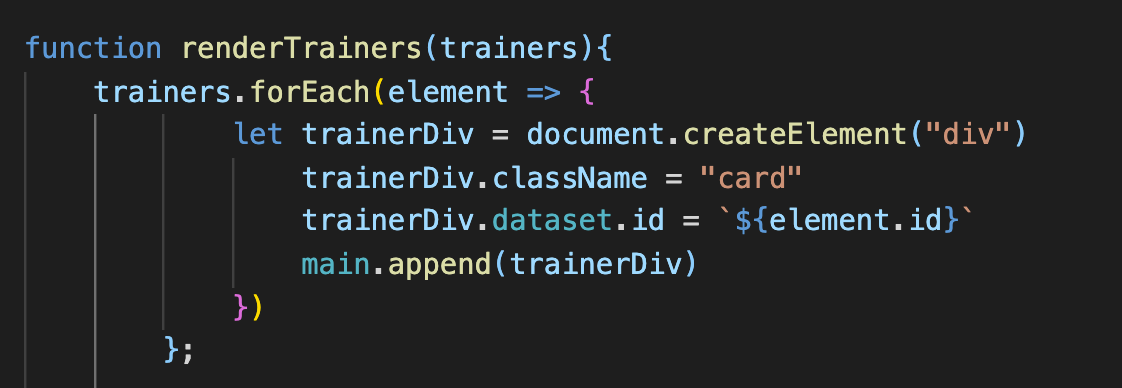
How To Use Data Attributes In JavaScript, CSS + HTML | by Alexandra Ortiz | JavaScript in Plain English

How To Use Data Attributes In JavaScript, CSS + HTML | by Alexandra Ortiz | JavaScript in Plain English

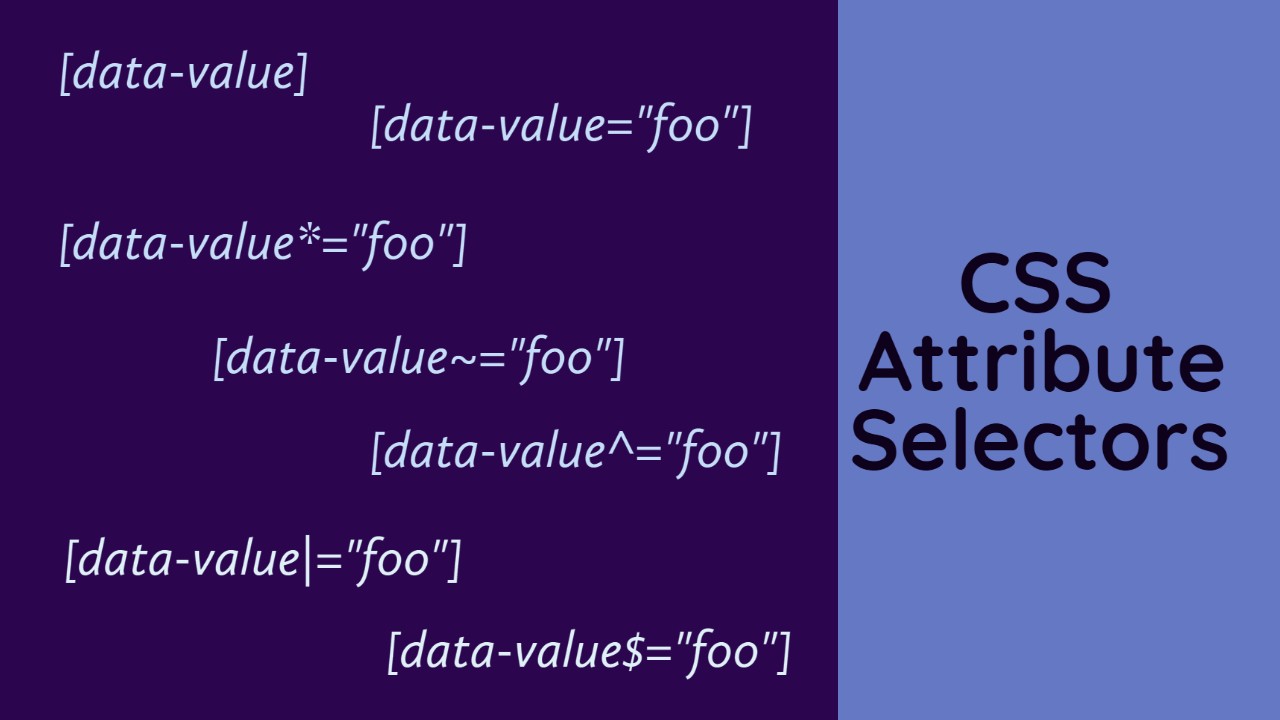
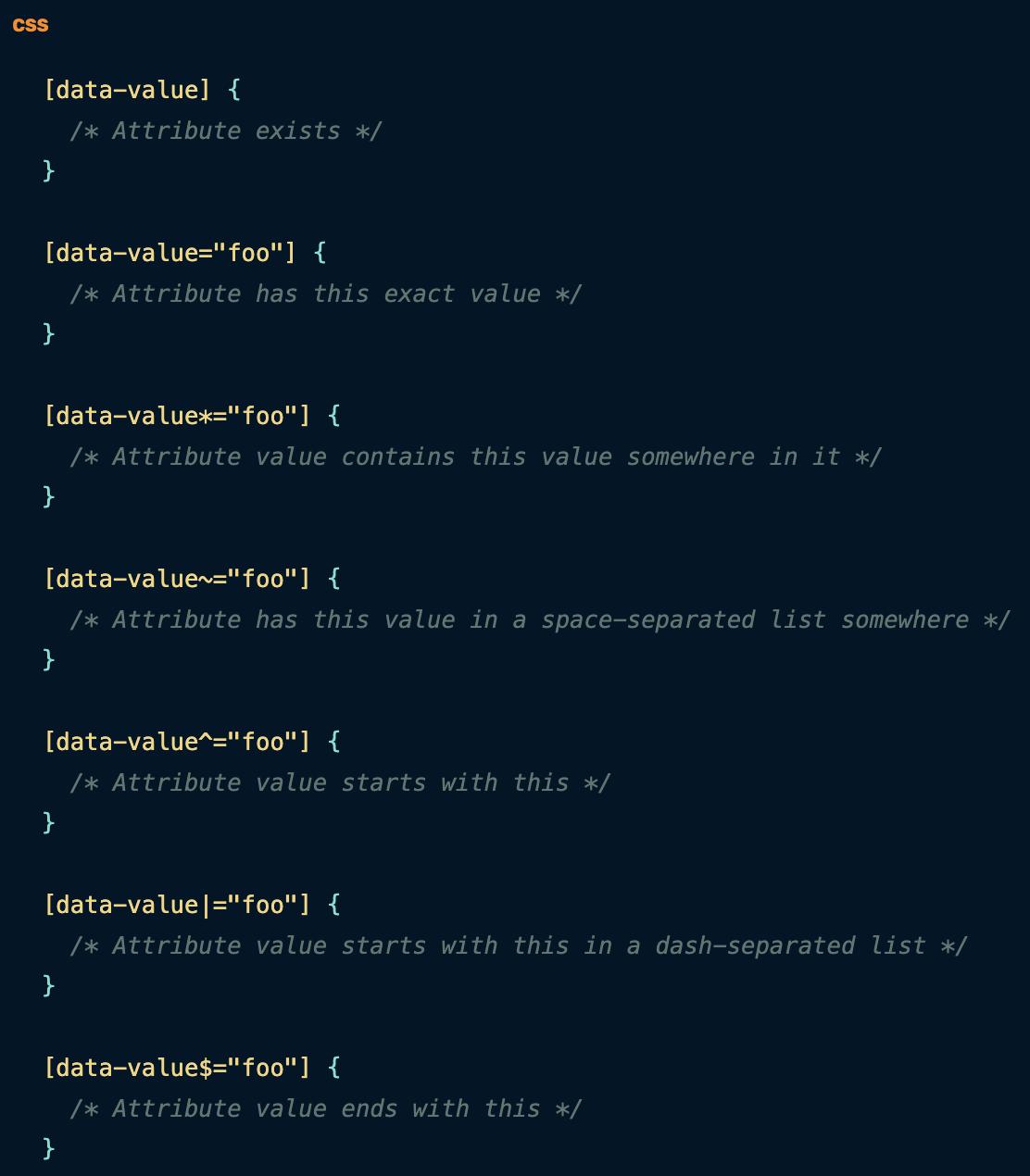
Cory House al Twitter: "TIL the CSS attribute selector is surprisingly powerful. You can style elements based on their attributes, and even target attributes that start with, end with, contain, etc. https://t.co/dZhbwzYYmj