Ben Awad on Twitter: "I love paddingHorizontal and paddingVertical as options in React Native https://t.co/hjUsNqNQhb" / Twitter

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub

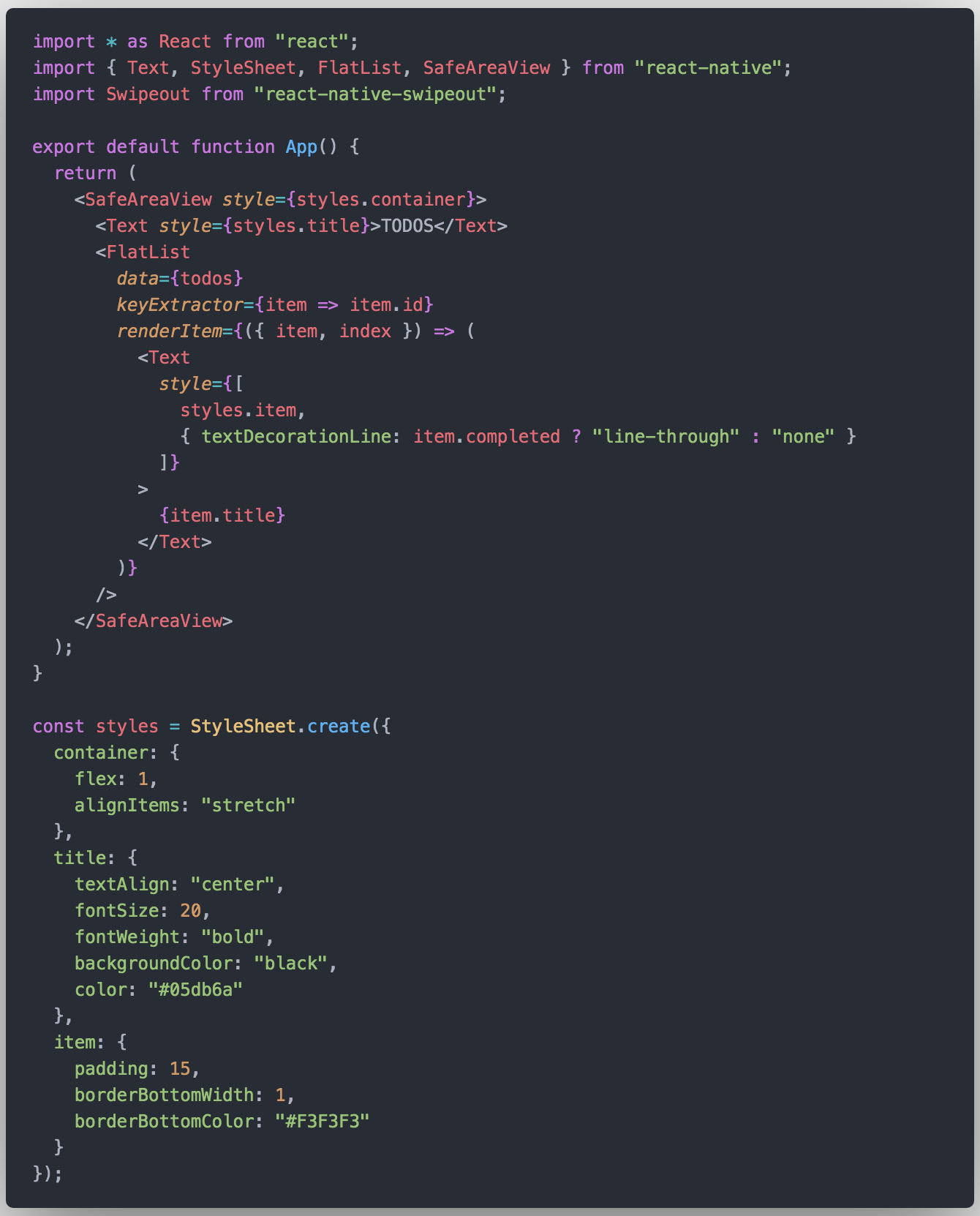
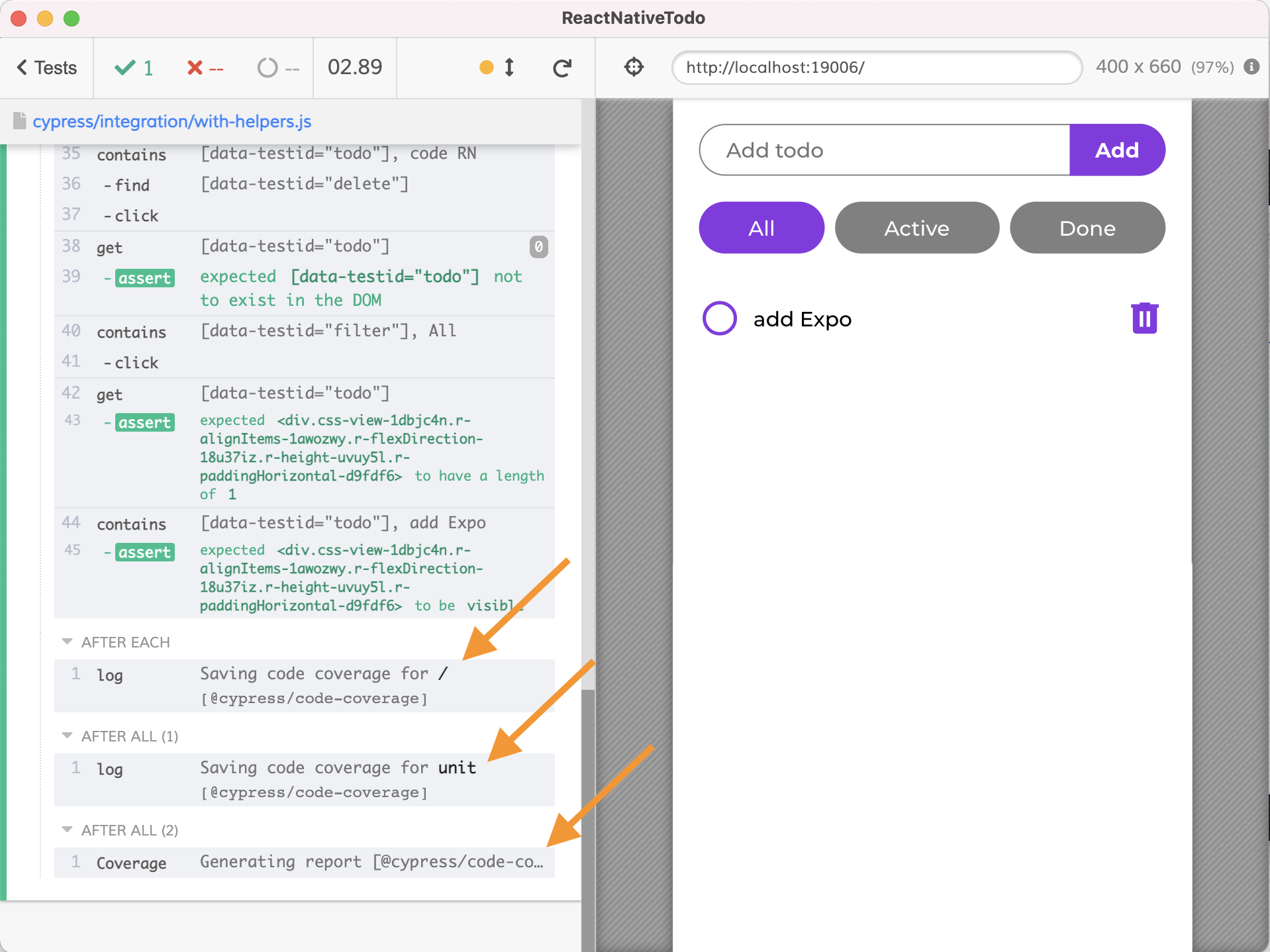
![FlatList] paddingHorizontal Bug. · Issue #14691 · facebook/react-native · GitHub FlatList] paddingHorizontal Bug. · Issue #14691 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/24642237/27427978-a777804a-577b-11e7-94fa-fbd72627616e.png)