abrupt switch to Queues and DS in JavaScript Course · Issue #36135 · freeCodeCamp/freeCodeCamp · GitHub

Https://www.freecodecamp.org/learn/javascript -algorithms-and-data-structures/basic-javascript/stand-in-line - JavaScript - The freeCodeCamp Forum

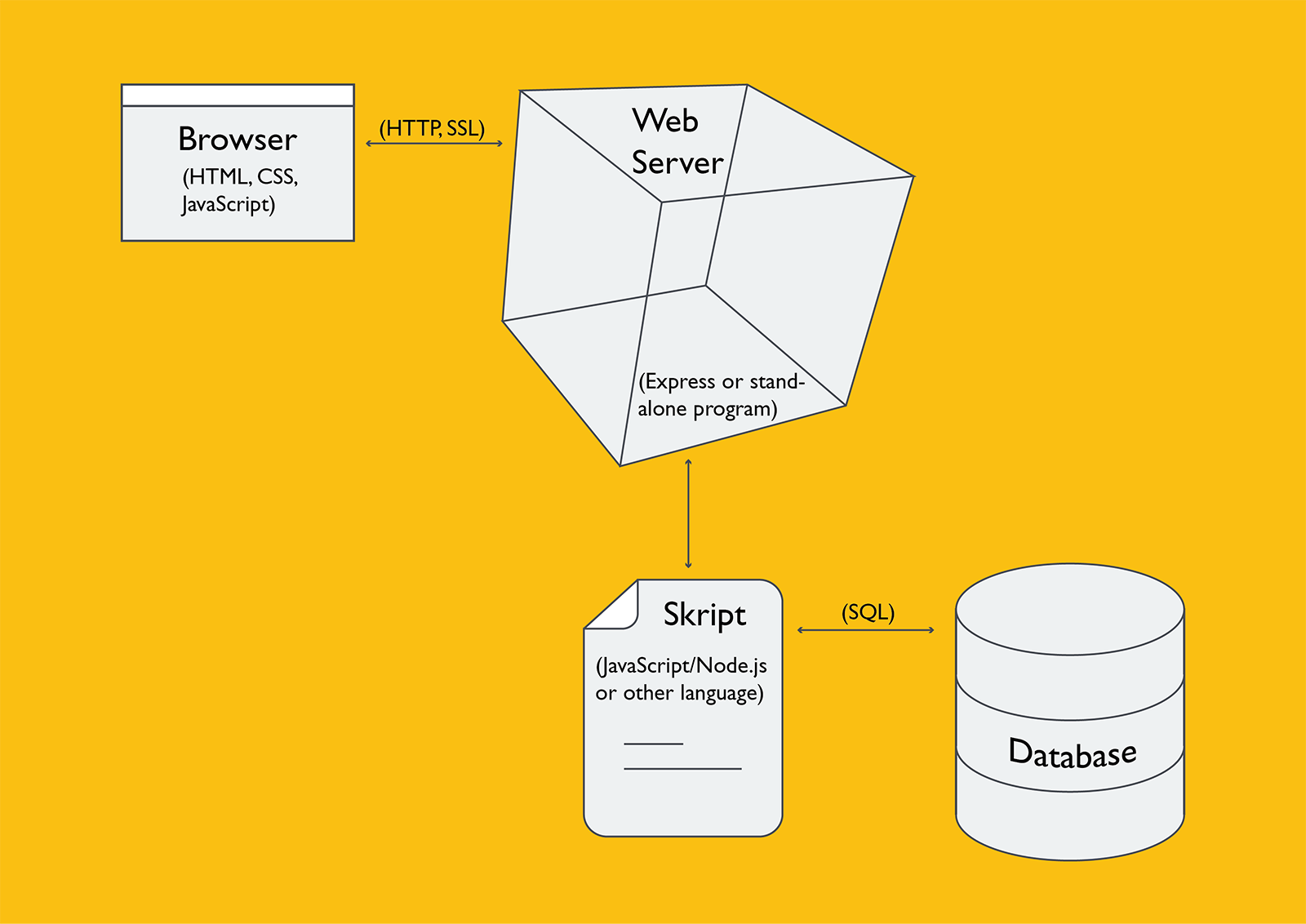
How to Prepare for the Web Development Essentials exam, Part 2: Front End and Back End | Linux Professional Institute

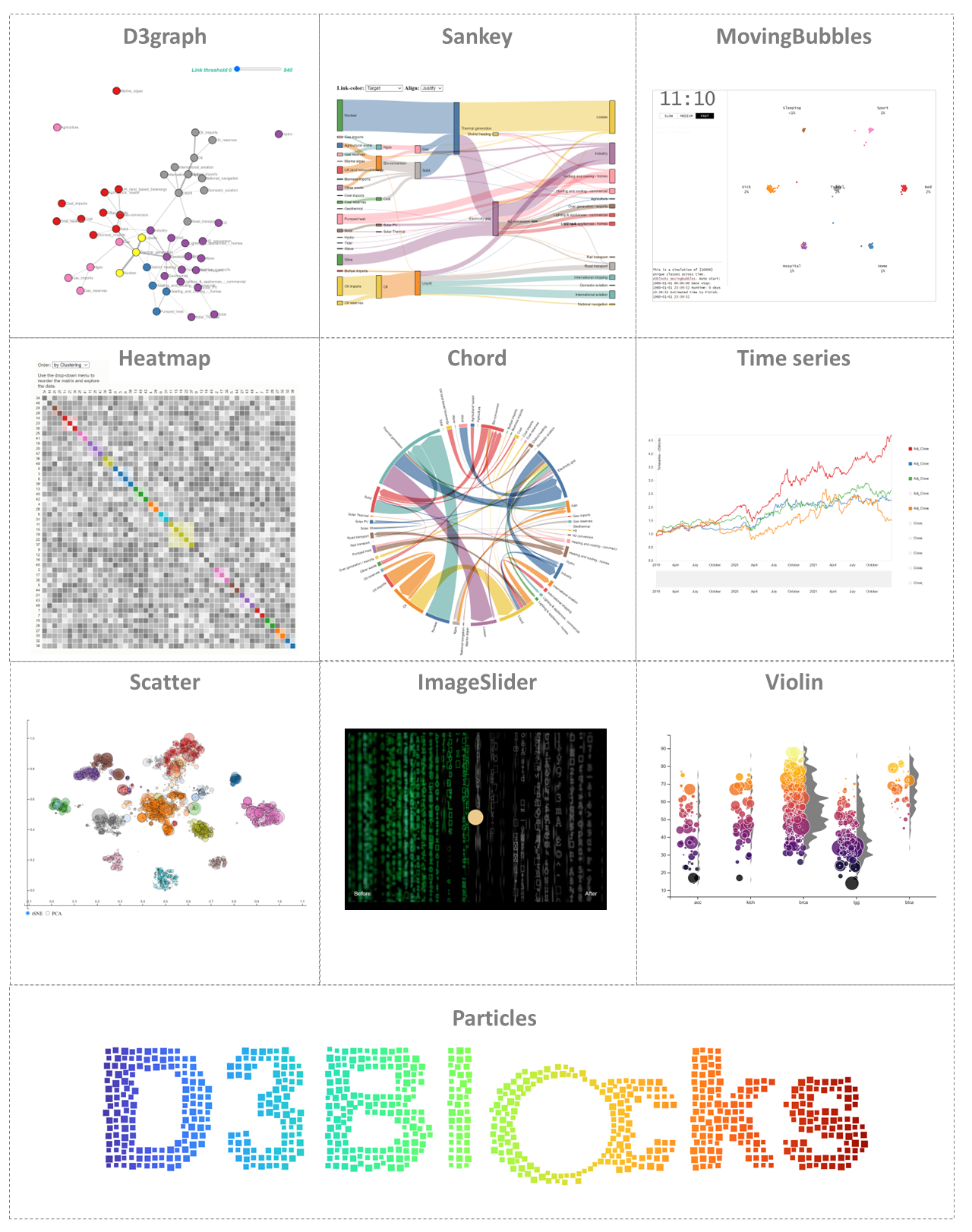
D3Blocks: The Python Library to Create Interactive and Standalone D3js Charts. | by Erdogan Taskesen | Towards Data Science

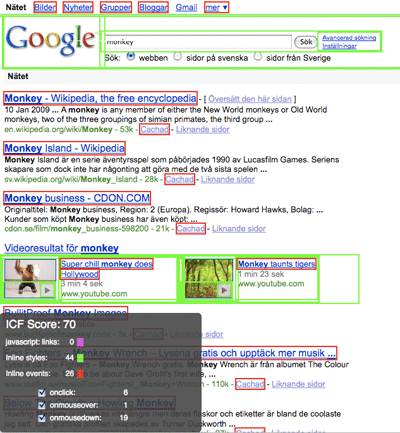
Inline Code Finder Firefox extension – find inline JavaScript events, inline styling and javascript:links - Robert's talkRobert's talk – Web development and Internet trends